經過這幾十天來的介紹,現在就來利用vue&v-charts試做出一個簡單的網頁吧!
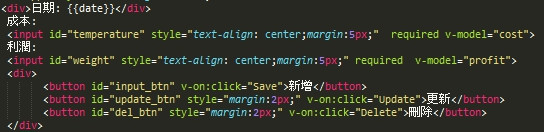
1.在網頁中建立兩個input物件分別綁定cost、profit這兩個變數。
另外,還需要建立三個button物件,分別為新增、更新、刪除,如下:
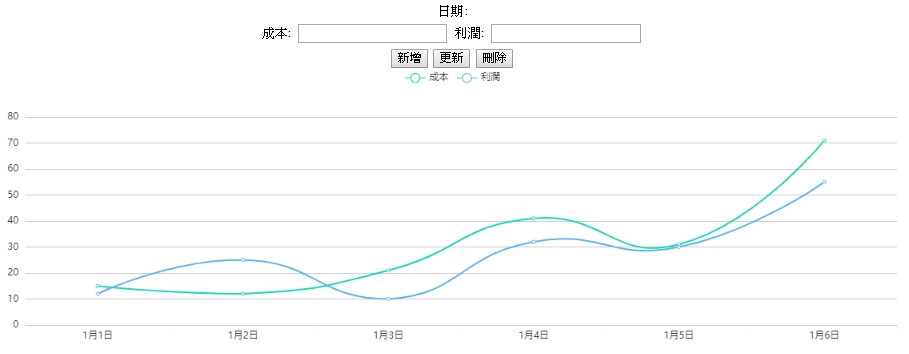
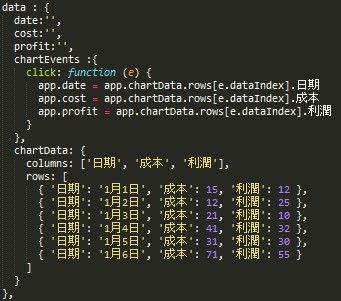
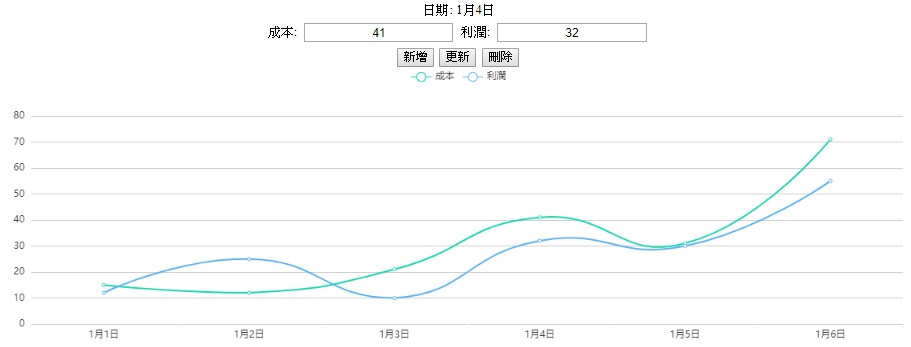
2.在圖表這邊,先利用data屬性綁定chartData變數,將資料生成圖表,如下:

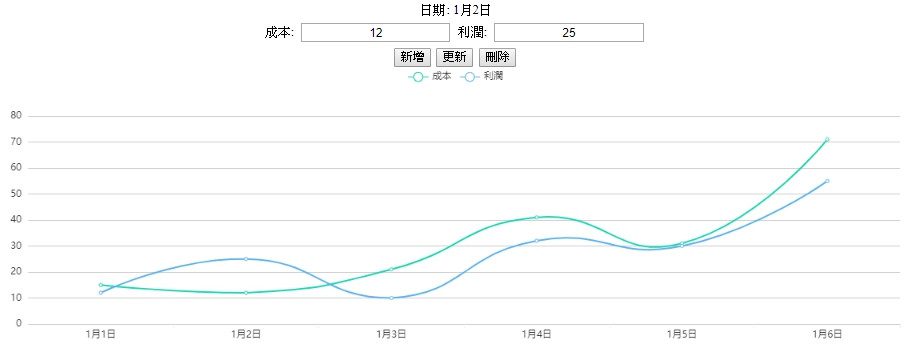
3.再透過events屬性綁定chartEvents變數,藉由chartEvents中的click方法,
使得input中的資料隨著在圖表中點擊不同而有所不同,如下:

明日預告:v-charts/實作(2)&心得
